09-18-2014, 02:13 AM -
Cool, thanks for the tip!
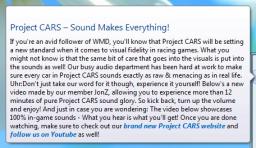
So I made this for my own:

CSS for this:
--------------------
a:link {font-style: italic; color: #0066CC; text-decoration: none;}
a:visited {font-style: italic; color: #D14242; text-decoration: none;}
a:hover {font-style: italic; color: #009900; text-decoration: underline;}
a:active {font-style: italic; color: #D14242; text-decoration: none;}
.rss-toolbar
{
position: fixed;
left: 0;
right: 0;
top: 0;
height: 1.33em;
color:black;
background-color: transparent;
overflow: hidden;
}
.rss-toolbar span.caption
{
display: none;
}
.rss-toolbar span.date
{
font-weight: bold;
padding-left: 0em;
color: #FA7E13;
}
.rss-toolbar a
{
display:none;
}
.rss-toolbar a:hover
{
text-decoration: underline;
}
h1.rss-caption
{
font-size: 1.33em;
font-weight: 700;
margin: 0.5em 0 0 0;
padding: 1.2em 0 0.5em 0;
}
h1.rss-caption a
{
color: #003399 !important;
font-style: normal !important;
text-decoration: none;
}
h1.rss-caption a:hover
{
color:#009900 !important;
text-decoration: underline;
}
.rss-content
{
}
img
{
max-width:100%;
height:auto !important;
}
.rss-date
{
font-weight: bold;
text-align: right;
}
span::after
{
content: " Uhr:";
}
--------------------
Maybe you can help me a little with these questions:
Is it possible to change the date format so there's a comma between the date and the time?
Can the date be positioned at the bottom of the tip?
Is there a trick to hide the .rss-toolbar if there's no date info present in the feed (since this is kind of wasted space and not very pretty)?

(btw, I removed the 'open' link since it's redundant with clicking the cation of the feed)
Thanks in advance,
Eric
So I made this for my own:
CSS for this:
--------------------
a:link {font-style: italic; color: #0066CC; text-decoration: none;}
a:visited {font-style: italic; color: #D14242; text-decoration: none;}
a:hover {font-style: italic; color: #009900; text-decoration: underline;}
a:active {font-style: italic; color: #D14242; text-decoration: none;}
.rss-toolbar
{
position: fixed;
left: 0;
right: 0;
top: 0;
height: 1.33em;
color:black;
background-color: transparent;
overflow: hidden;
}
.rss-toolbar span.caption
{
display: none;
}
.rss-toolbar span.date
{
font-weight: bold;
padding-left: 0em;
color: #FA7E13;
}
.rss-toolbar a
{
display:none;
}
.rss-toolbar a:hover
{
text-decoration: underline;
}
h1.rss-caption
{
font-size: 1.33em;
font-weight: 700;
margin: 0.5em 0 0 0;
padding: 1.2em 0 0.5em 0;
}
h1.rss-caption a
{
color: #003399 !important;
font-style: normal !important;
text-decoration: none;
}
h1.rss-caption a:hover
{
color:#009900 !important;
text-decoration: underline;
}
.rss-content
{
}
img
{
max-width:100%;
height:auto !important;
}
.rss-date
{
font-weight: bold;
text-align: right;
}
span::after
{
content: " Uhr:";
}
--------------------
Maybe you can help me a little with these questions:
Is it possible to change the date format so there's a comma between the date and the time?
Can the date be positioned at the bottom of the tip?
Is there a trick to hide the .rss-toolbar if there's no date info present in the feed (since this is kind of wasted space and not very pretty)?
(btw, I removed the 'open' link since it's redundant with clicking the cation of the feed)
Thanks in advance,
Eric

